
![]() Hipervelocidad Photo by Tonymadrid Photography
Hipervelocidad Photo by Tonymadrid Photography
みなさん、こんにちは。
ブログの裏側のシステム的なところは全くの素人のよっしー(@yosshi7777)です。
そんな私ですが、苦労しながらもどうにかこのブログの読み込み速度を1秒台にすることに成功しました。
今回はそのための設定と、設定する際の注意点をご紹介します。
もくじ [hide]
試行錯誤の結果
まず前提として、このブログは、独自ドメインを取得した上でWordPressを使って運営しています。
サーバーはSixcoreではありませんが、他に行った設定は、こちらのブログにある方法ほぼそのままです。WordPressで1秒切り!目を疑う高速表示の設定はこれだ!1時間で5万PVでも大丈夫 | iPhone 研究室
行ったのは5つ。
- CloudFlareの導入
- W3 Total Cache
- 001 Prime Strategy Translate Accelerator
- DB Cache Reloaded Fix
- Lazy Load
これは以前このブログでもご紹介しました。
サーバーを外部に分散させてキャッシュさせておくことにより高速化する仕組みです。167: マルチサイトは要注意!ブログ高速化のためにCloudflareを導入してみた!
多様なキャッシュを管理できるプラグインで、CloudFlareの最適化もこのプラグインの中で行うことができます。WordPress › W3 Total Cache « WordPress Plugins
日本語の翻訳ファイルをキャッシュしてくれるプラグイン。WordPress › 001 Prime Strategy Translate Accelerator « WordPress Plugins
データベースとのやり取りを減らし、管理画面なども高速化してくれるプラグイン。
紛らわしいことに、DB Cache Reloadedというプラグインもあります。最初間違えてこちらを入れてしまい、ブログが真っ白になりました。WordPress › DB Cache Reloaded Fix « WordPress Plugins
画像の読み込みを最初に行うのではなく、画面のスクロール直前に行うことにより、高速化できるプラグイン。WordPress › Lazy Load « WordPress Plugins
こちらを参考に、設定を一部変更しました。画像を後から読み込むプラグインは「Lazy Load」にするべし!読み込み速度を改善し、表示をスムーズにする方法 | gori.me
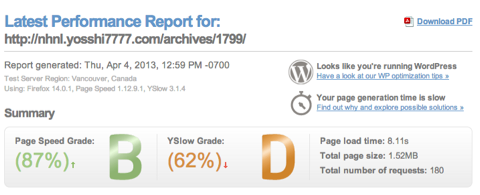
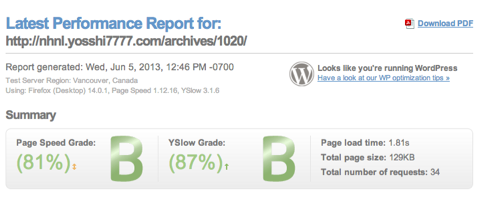
以上の設定により、速度チェックをしてくれるGT Metrixにおいて、コンスタントに1秒台を出せるようになりました。GTmetrix | Website Speed and Performance Optimization
これが
こうなりました。
以前は時々20秒を越えることがあったので、それに比べるとずいぶん早くなり、それははっきり体感できるくらいです。
設定する際の注意点
最終的な結果を書いてしまうとあっさりですが、ここにいたるまでにブログが読み込めなくなったり、管理画面に入れなくなったり、アクセスが1/3に減ったりと、かなりかなり大変な思いをしました。
それをできるだけ防ぐために、以下の注意点もお伝えしておきます。
- 作業前に必ず、必ずバックアップを取る
- 設定変更はひとつずつ
- 速度チェックは複数回行う
- 変更したログを取る
どの参考書を見ても書いてありますが、改めて。
思い通りの結果にならないことが本当にたくさんあります。
その場合でも、バックアップしておけば、そこまで戻ることができます。
今回もかなり救われました。
上にあるような方法を見ると、つい一度にやってみたくなりますが、うまくいかない時に何が悪いか分からなくなってしまいます。
ひとつ変更して確認。その後次の変更、と一歩一歩進めて下さい。
特にGT Metrixはなかなか結果が安定しません。
何度もチェックして平均値をとりましょう。
設定変更して確認した時には気づかないエラーに、場合によっては数日後に気づくことがあります。
そうなってしまうと、どんな変更をしたのか忘れてしまうこともあります。
いつ、どんな変更をしたのかログを残しておきましょう。
このブログではこのような設定でうまくいきましたが、テーマや入っているプラグインにより逆効果になることもあります。
必ず一歩ずつ進めて下さいね。
今回の心動いたポイント!
- 設定はひとつずつ!
- ログを取りながら!
- 素人でも高速化できる!
以上、よっしー(@yosshi7777)でした。
それではまた!







