
みなさんこんにちは。
よっしー(@yosshi7777)です。
今回はモブログ環境紹介シリーズの4回目、リンクタグとアプリタグの入力について。これまた便利なアプリ、Seeqをご紹介します。
モブログ環境紹介の全体概要はこちら。078: 連載開始!100%iPhoneブロガーによるモブログ環境紹介!
Seeqってどんなアプリ?
1.5
価格: ¥250
カテゴリ: 仕事効率化, ユーティリティ
App Storeで詳細を見る
このアプリは、最初ランチャーとして開発されたのですが、内蔵ブラウザの搭載やブックマークレットの使用など、アップデートごとに進化して、今やとてつもなく使いやすいものになっています。
私の場合は、単なるアプリランチャーとしてはLaunch+ Launch+
Launch+
1.2.1
価格: ¥170
カテゴリ: 仕事効率化, ユーティリティ
App Storeで詳細を見る
何か検索やテキスト入力が伴うものはSeeqという使い分けをしています。
なぜSeeqでタグ取得するのか?
これまで、アプリやサイトのリンクタグ取得にはSafariを始め、色々なアプリを使ってきましたが、最近は、上で書いたようにテキスト入力ものはSeeqに集約しているので、リンクタグ取得も自然とSeeqを使うようになりました。
テキスト入力をしよう、という時にどのアプリを立ち上げるのかいちいち思い出さなくていいのか一番です。
事前の準備
まず、AppHtmlとShareHtmlをSeeqに登録しておきます。
それぞれのブックマークレットの取得はこちらから。Bookmarkletリンク集
なお、AppHtmlの出力形式はポップアップ、ShareHtmlはポップアップまたはプレビューを選択しておきます。
これは、出力先にDraftpadを指定してしまうと文末に挿入されてしまうので、自分で目印をつけたところに入れたいためです。
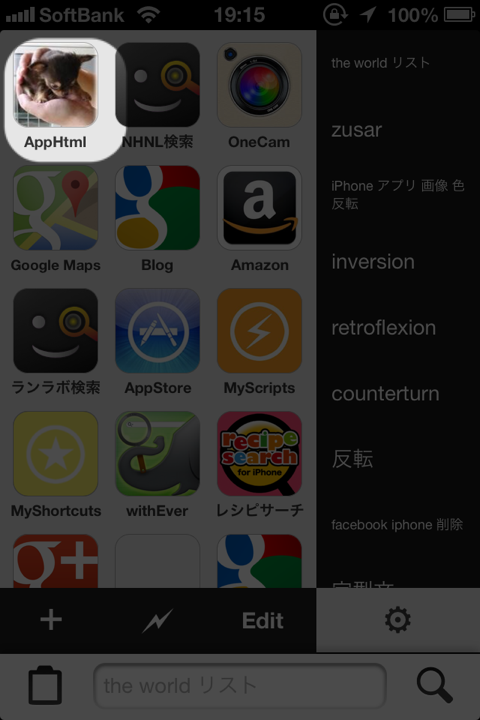
そしてSeeqへの登録ですが、AppHtmlはアイコン登録
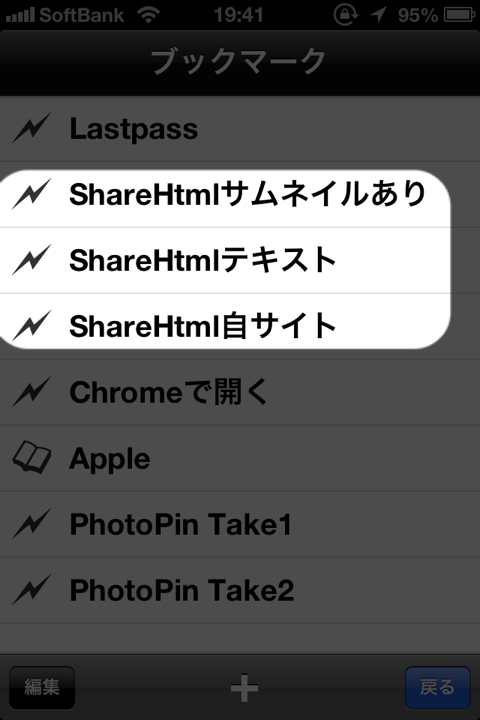
ShareHtmlは内蔵ブラウザのブックマークに登録しておきます。
Seeqへの登録方法はこちらをご覧ください。Seeq 1.2 でJavaScriptが動く。 | Rivawan
また、DraftpadとSeeqを行き来するために、両方のアプリを通知センターに登録しておきます。
それでは実践してみましょう。
AppHtmlを実行
順番はどちらでもいいですが、まずはAppHtmlから。
Draftpadでテキストを入力し終わったら、通知センターからSeeqを立ち上げます。
その後は、
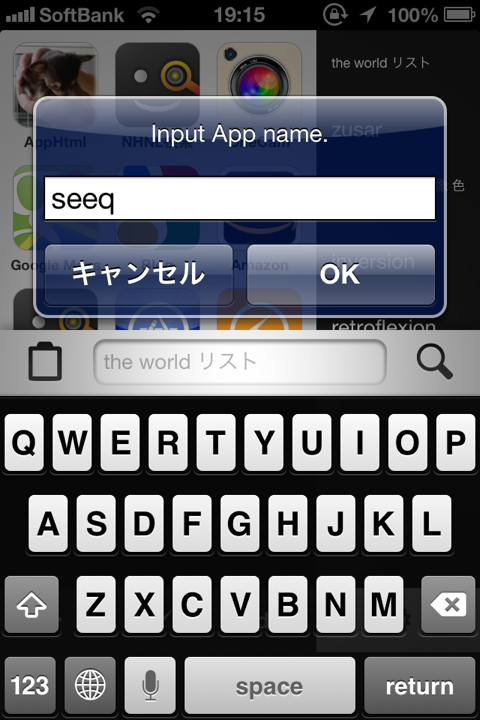
- AppHtmlのアイコンをタップ
- AppHtmlを実行

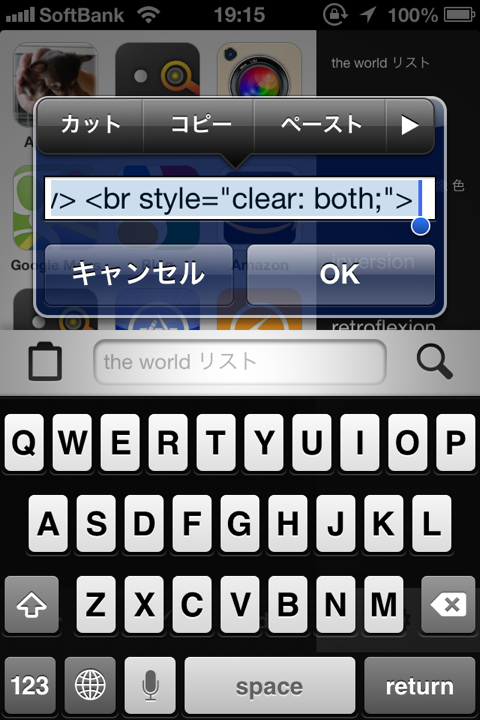
- ポップアップで出力されたタグをコピーする

- 通知センターからDraftpadに戻る
- アプリリンクの目印(■)を選択して貼り付ける

- 検索したりURLを入力するなどして、内蔵ブラウザで引用したいページを開く
- ブックマークしておいたShareHtmlを実行する
- 出力内容をコピーして

通知センターからDraftpadに移動する - 引用の目印(●)を選択して貼り付ける

- テキスト入力系をSeeqに集約!
- 通知センターで行ったり来たり
- あとは画像だけ!
という流れです。
アプリが複数ある場合はこれを繰り返します。
ShareHtmlを実行
続いてShareHtmlです。
先ほどと同様にSeeqを立ち上げた後の流れは、
となります。
引用したいページが複数ある場合は、これを繰り返します。
これで、Draftpad上で画像以外の全ての要素が完成しました。
この後は、Draftpadの公式アシストライブラリにもある、するぷろに送る機能を使ってテキストを転送します。
今回は以上です。
次回は画像加工の説明。Markeeの登場です。
今回の心動いたポイント!
以上、よっしー(@yosshi7777)でした。
それではまた!
続きはこちら。
085: Markeeで画像加工してするぷろで挿入!100%iPhoneブロガーによるモブログ環境紹介その5!
1.5
価格: ¥250
カテゴリ: 仕事効率化, ユーティリティ
App Storeで詳細を見る










[…] 083: Seeqからアプリタグ、リンクタグ入力!100%iPhoneブロガーによるモブログ… […]