
みなさん、こんにちは。
今日はブログ内にPocket追加用のボタンを設定する記事の続編です。
パブシリッシャーツールを導入したのですが、設定の仕方でかなり戸惑ってしまったので、その方法を共有しておきます。
もくじ [hide]
HTMLファイルをどこに上げるの?
Pocketのパブシリッシャーツールとは、あるサイトからPocketに保存されたページを、いつ、どれくらいの数見られているかなどの分析ができるものです。
こちらから設定ができます。Pocket for Publishers: Add Another Site
設定の仕方は、以下の通り。
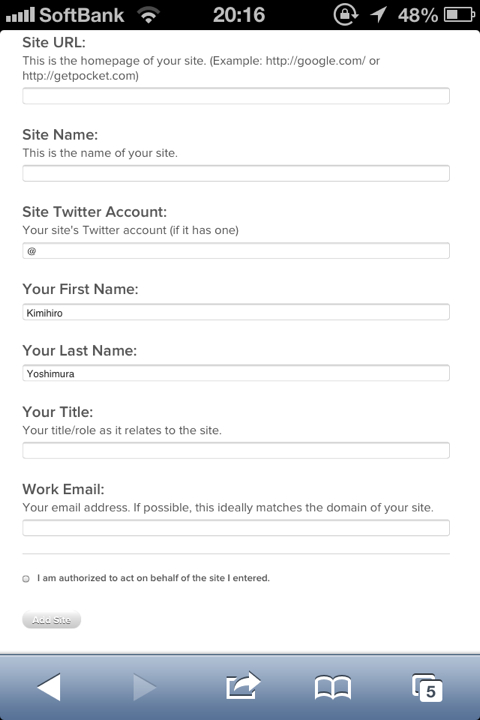
- 上記ページで、登録したいサイトの情報を入力する

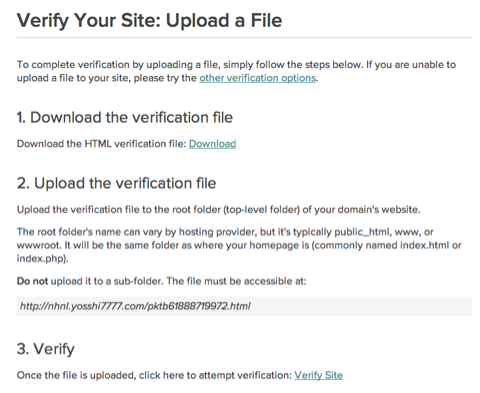
- サイト内にメタタグを設置するか、指定されたHTMLファイルをアップロードする
- Pocket側に確認してもらう(数日必要)
なのですが、このHTMLファイルをどこに上げるのかがよく分からずかなり手間取りました。
結論から言うと、wp-contentやstyle.cssなどのファイルが入っているルートフォルダに入れればよかったのです。
傾向分析が面白い
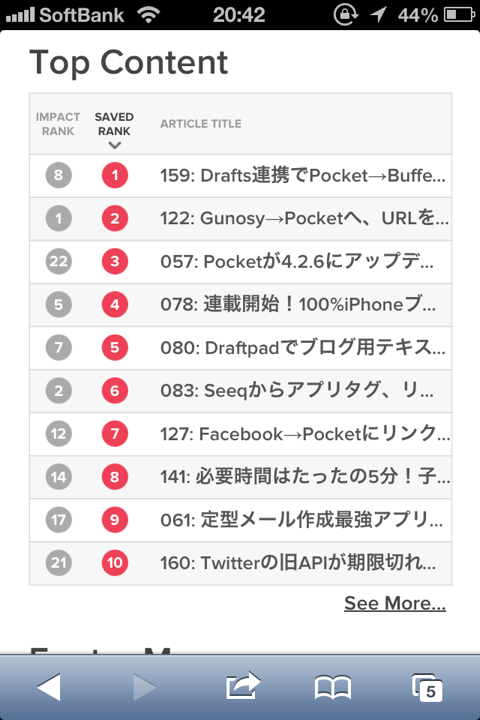
Pocket側から承認メールが来ると、分析画面にアクセスすることができます。
この画面では、Pocket送信数以外に影響度も表示されています。おそらく実際に読まれた記事や読まれた回数を考慮しているのだと思いますが、Pocket送信数とは違う挙動をしていて、なかなか面白いです。
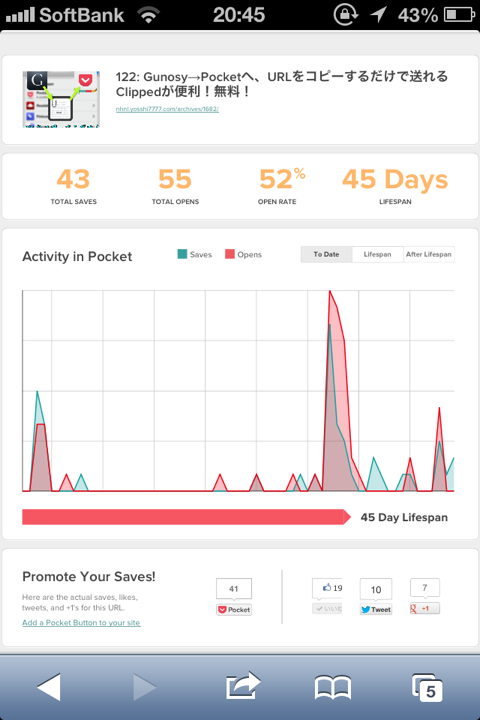
個別記事の画面では、Pocketに送信された記事が、実際にどれくらい読まれているか、またそれがいつ読まれているかも分かります。
また、事前に自分が予想していたよりも多くの方に読んでいただいていることが分かりました。
Pocket送信数は、シェアされた数よりも多いことがほとんどなので、単純にこの数を見るだけでも嬉しくなります。
Google Analyticsとは違った視点のデータが取れるので、ブロガーの方は是非設定することをオススメします。
今回の心動いたポイント!
- ファイルはルートフォルダにアップロード!
- 新たな視点でアクセス解析できる!
- ブロガーなら設定がオススメ!
以上、よっしー(@yosshi7777)でした。
それではまた!