みなさん、こんにちは。
何かサイトを見るときは、Pocketにいったん入れてから読む派のよっしー(@yosshi7777)です。
今回は、そのPocketに送るボタンを、このブログに設置した話です。
これまで見えなかった読者層が見えてきた気がします。
もくじ [hide]
設置はカンタン
今回、ボタンを設置するやり方は、しゅうまいさん(@shumai)のこちらのブログを参考にさせてもらいました。「Pocket」(旧Read It Later)に追加するボタンをブログに付けよう | しゅうまいの256倍ブログ neophilia++
設置はカンタンです。
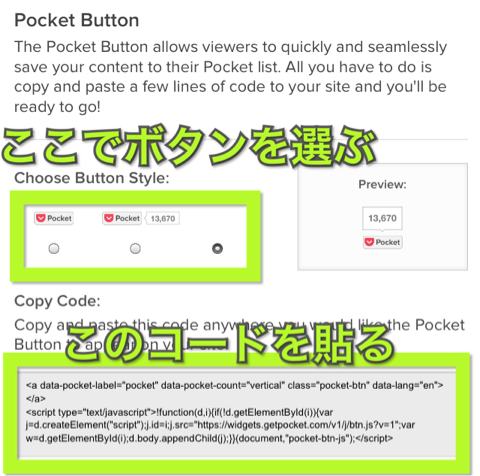
以下のページから、ボタンの形式を選んで、表示されたコードをブログに貼るだけ。Pocket for Publishers: Pocket Button

ちなみにボタンを複数設置する時は、<script>から</script>までのコードは片方だけにあればよいです。
数字が見える
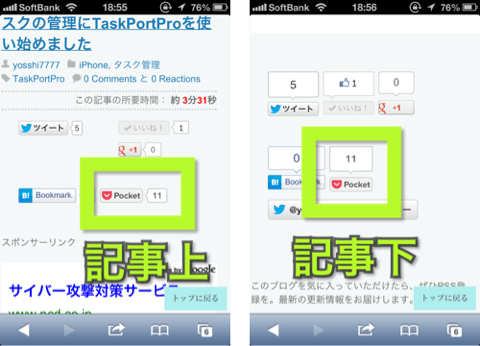
こうして設置したボタンがこちら。
Pocketに送られた数を見ることができます。
ザッと見て分かるのは、TwitterやFacebookでシェアされた数に比べて、Pocketの数が多いこと。
自分のことを考えてもそうですが、あとで読んだとしても、そこからシェアするものはさらに少なくなります。
おおむねたくさんPocketに送られたものがシェアされる傾向はありますが、あとで読んではもらえたけど、あまりシェアされなかったものとか、逆にPocketに送られた数の割にはよくシェアされたものとか、いろいろ新しい切り口で分析することができます。
さらに、堀さん(@mehori)のブログによると、さらなる設定で、Pocketに送られた記事がいつ読まれたかどうか分かるようです。Pocketボタンが可視化する「見えないバズ」とウェブコンテンツの新しい指標 | Lifehacking.jp
いずれにしても、たくさんの方に読んでいただいて嬉しい限りです。
これからも引き続きこのブログをよろしくお願い申し上げますm(_ _)m
今回の心動いたポイント!
- ボタン設置はカンタン!
- 送られた数が可視化できる!
- いろいろ想像がふくらむ!
以上、よっしー(@yosshi7777)でした。
それではまた!