ブログの見た目を変えようとして、CSSをいろいろと触っているんですが、変更してもうまくいかないことがよくあります。
どうにかしてこれを解決する方法を探してみました。
もくじ [hide]
一般的な解決方法
ネットで調べると、大体は以下の3つのどれかが原因のよう。
チェックすること
- キャッシュを削除してみる
- 書き方を間違えていないか
- 優先度が低くなっていないか
これまでもここに書いてあるやり方でcssを変更してきました。
ところがこれが全然反映されない。勝率は20%くらい。
たぶん私が悪いんですが、この確率だとあまりcssを変えようという気にはなりませんでした。
そこである方法を試したら、勝率が80%くらいに上がりました。
そのやり方を紹介します。
それでもうまくいかない場合
やり方はざっくりこんな感じ
まずは全体感を。トータル4ステップです。
うまく反映されれば所用時間は5分もかかりません。
細かくやり方を紹介
ここからはそれぞれのステップをもう少し細かく紹介します。
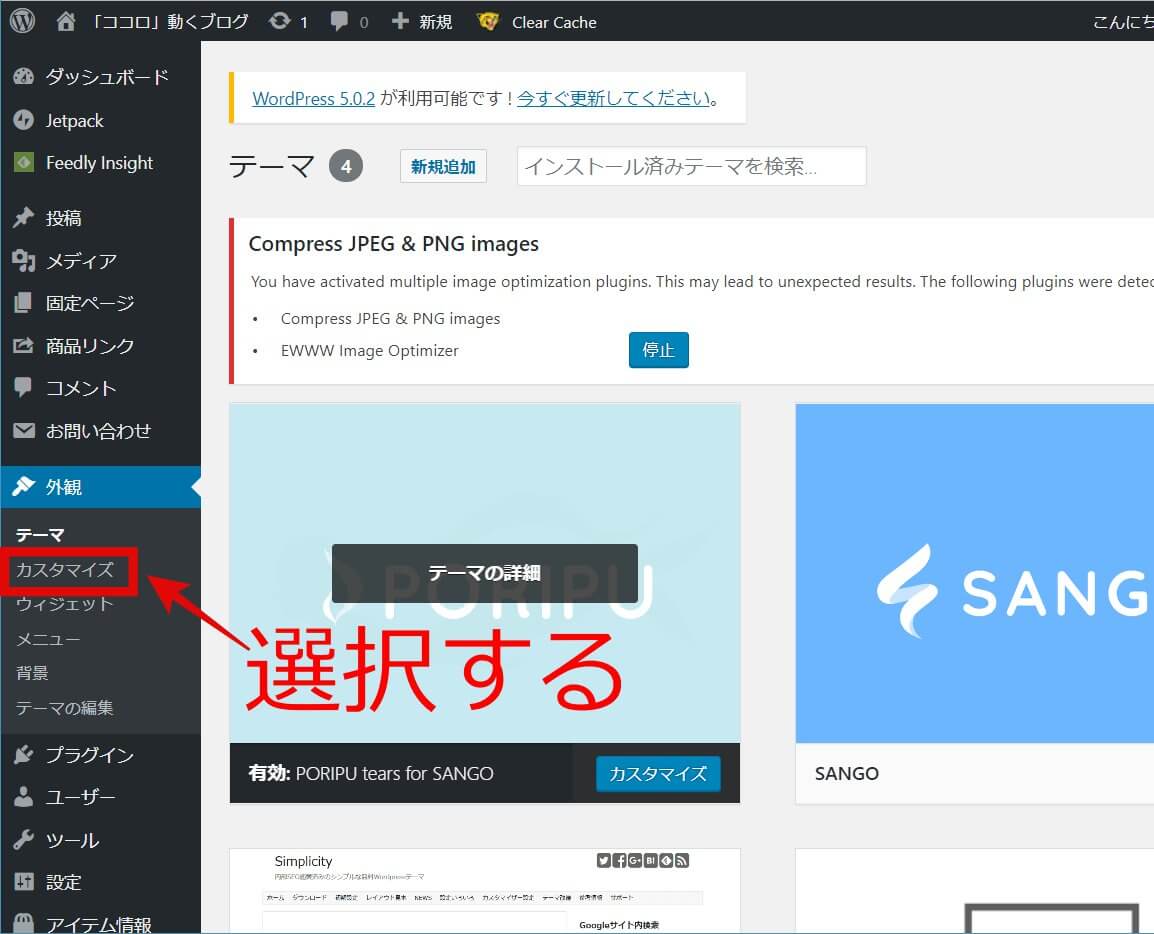
WordPressの管理画面でカスタマイズを開く
左サイドバーのメニューの中から「外観」→「カスタマイズ」を選択します。

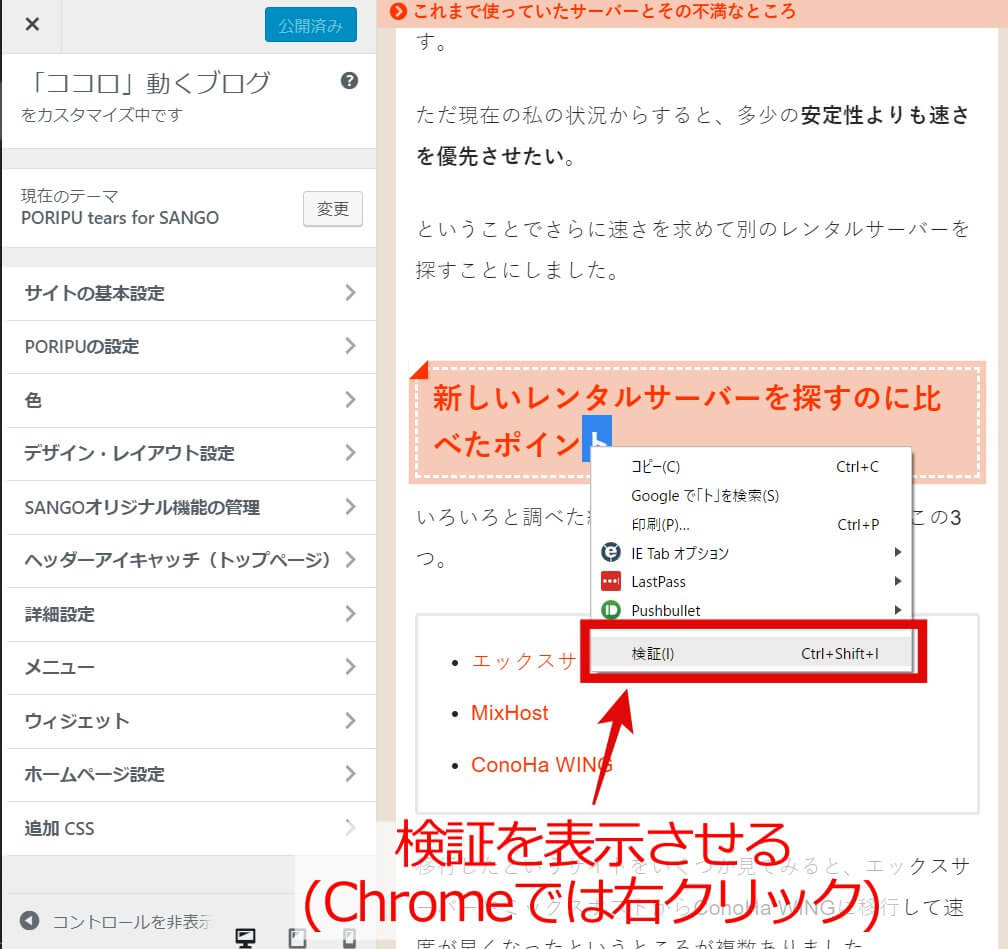
変更したい場所を選択して、「検証」を表示させる
カスタマイズ画面で変更したいページを表示して、変更したい場所の検証画面を出します。
Chromeの場合は右クリックすると選択できます。

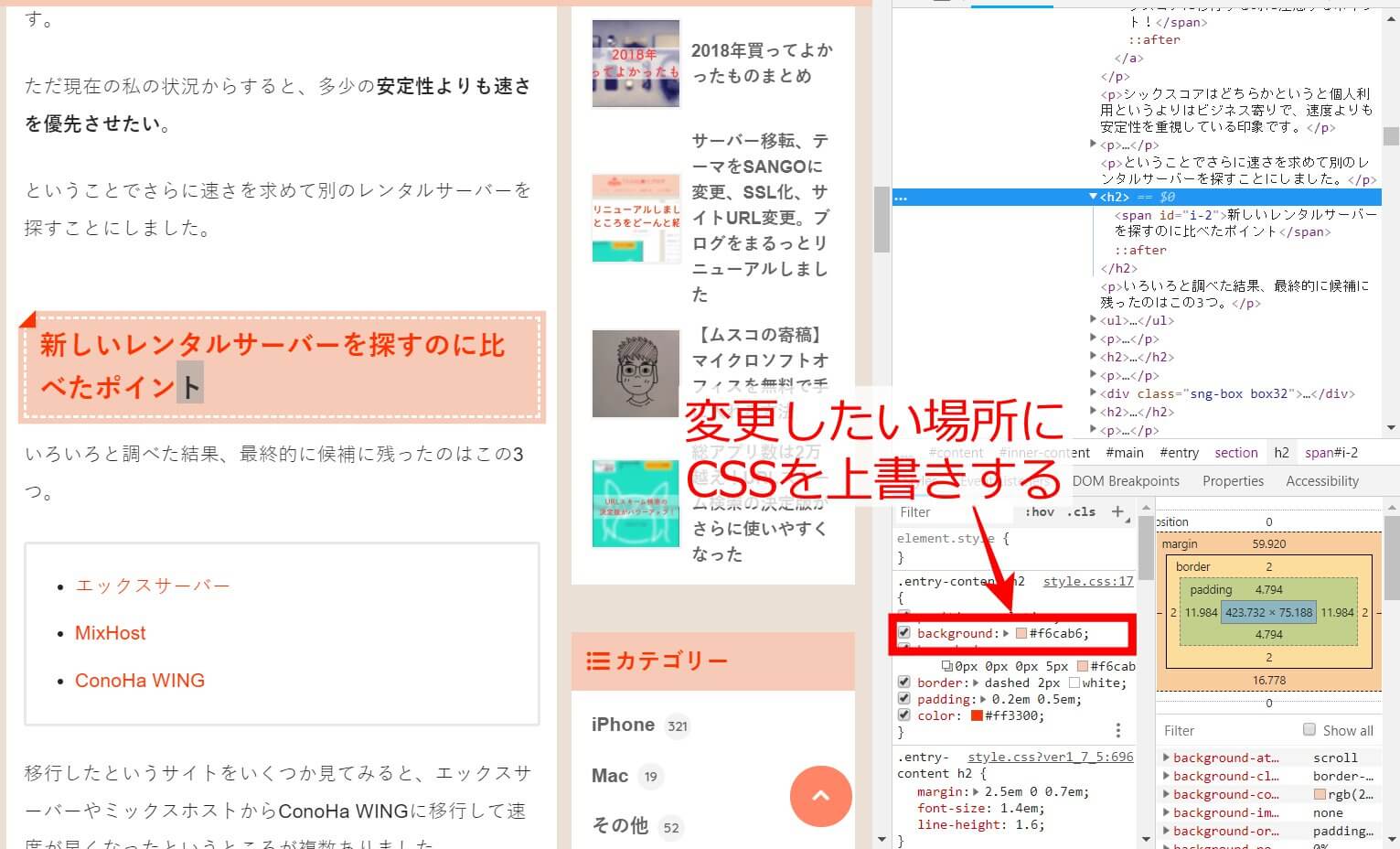
検証画面のcssを書き換えて、希望通りに反映されるか確認する
表示されたCSSをクリックすると内容を変更することかできます。
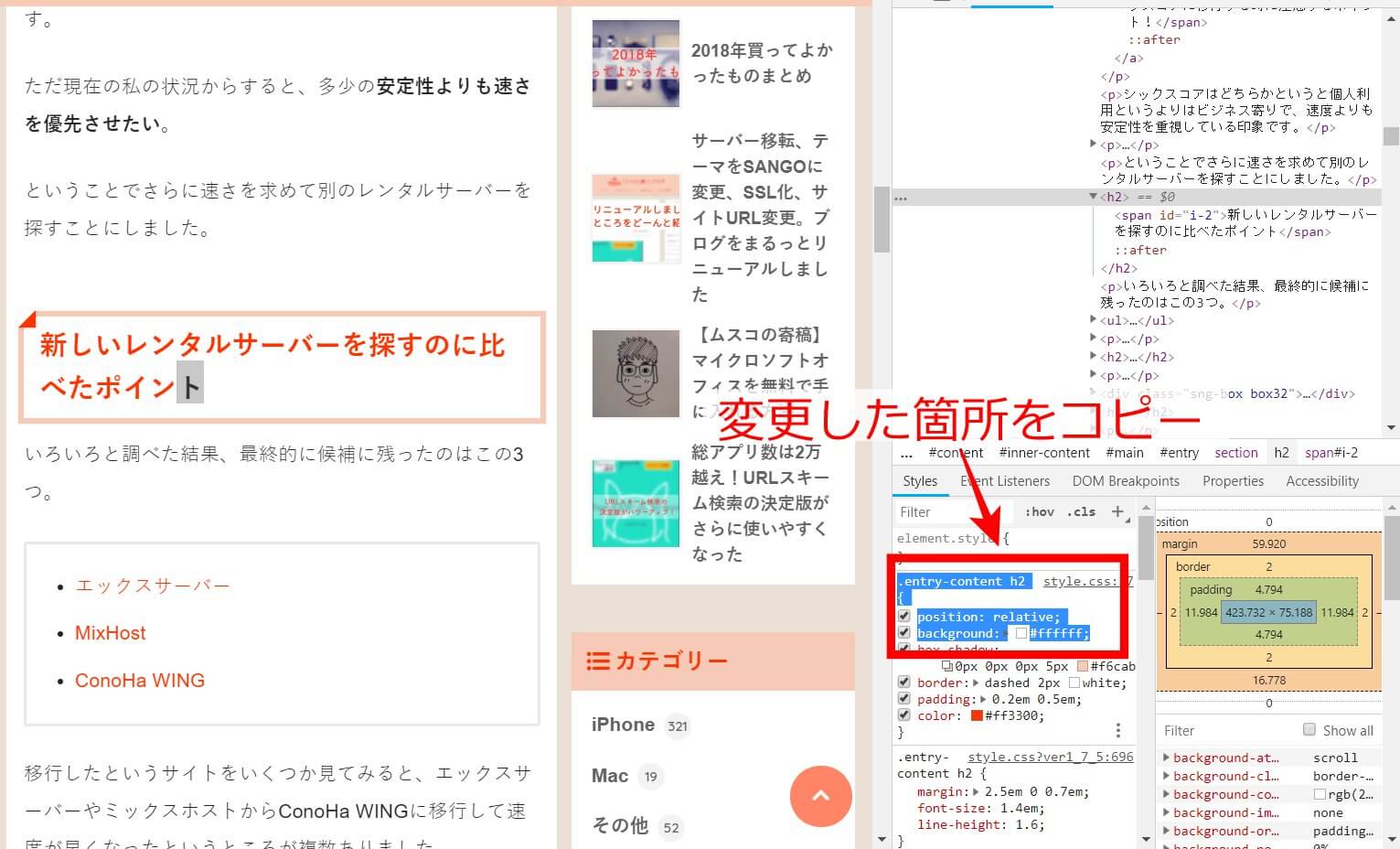
変更すると、表示がリアルタイムで反映されます。

変更したcssをコピーして、カスタムcssに貼りつける
望み通りに変更されたら、変更した箇所をコピーします。

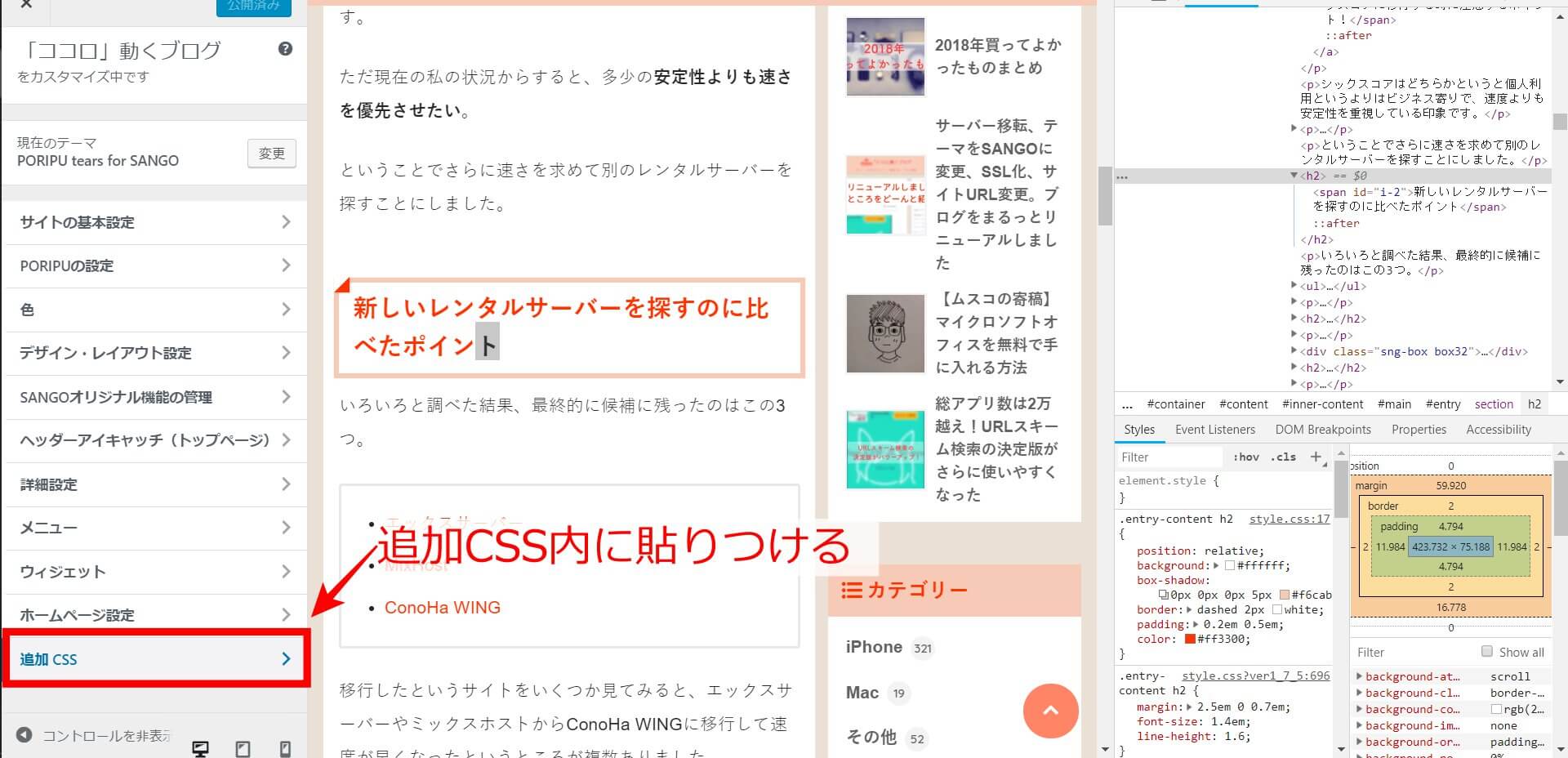
あとは左にあるメニューの中から追加CSSを選んで、その中に貼りつけるだけ。

あとは公開を選んで完了。簡単ですね。
ちゃんと変更が反映されるのって楽しい
このやり方を使うようになってから、かなりサクサクcssを変更できるようになりました。
これまでうまくいかなかっただけに、それがもう楽しくて楽しくて。
記事を書くのそっちのけで細かい変更をやっちゃってます。昨日なんて6時間くらい。
自分が思ってた以上にこういう作業がすきだったんだと実感。
css変更がうまく反映されない時はぜひ試してみてください。